前言
很久都没有更新随笔了,一方面这段时间自己确实有所懈怠,另一方面确实最近工作中的事情多而杂,没有好好沉下来专注一方面的成长。其实这段时间,也并不是毫无所获,还是发表了一些比较系统的文章(比如“大数据测试环境全量迁移docker之路”),在公司内部的论坛里,由于涉及一些关键技术和敏感信息,所以不便在此发表。另外,这段时间学习了spring-boot开发的一些知识,并将之前的关于java基础和设计模式、以及jvm虚拟机相关的内容做了整理,放到自己的个人github上:。
最近在负责开发组里的一个“大数据测试平台”,用的是spring-boot,由于经常性地要查一些前端语法,因此索性将前段时间学习的前端相关知识整理于此,同时想借此篇开启2018年的博客之旅。
一、HTML
参考地址:
1.basic
My First Heading
My first paragraph.
!DOCTYPE声明了doc type为HTML5
body中的内容才是可见的 h1~h6为标题,h1为最大
2.超链接
This is a link
3.图片
4.空行(不需要end tag)
5.attributes
属性提供了关于元素的额外信息,定义在start tag中,类似name="value"href:链接地址
src:图片地址 width: 图片宽度(pixel) height: 图片高度(pixel) alt: 图片显示不出时,显示的替代文本
6.水平线
7.head元素
置于html和body元素之间,定义html文件的元数据(metadata)My First HTML
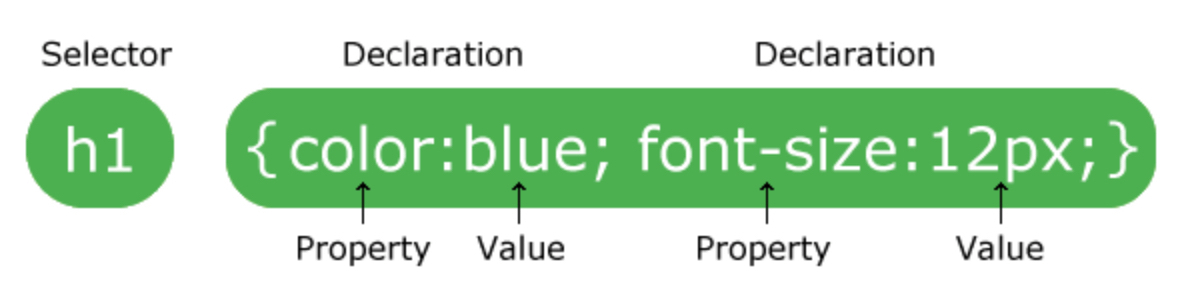
8.styles
定义元素的格式。基本格式:
其中property为CSS属性,value为CSS值。
I am red
I am blue
I am big
I am big
I am big
Centered paragraph.
9.formatting
- Bold text - Important text - Italic text - Emphasized text - Marked text - Small text- Deleted text - Inserted text (下划线) - Subscript text(下标) - Superscript text(上标)
10.quatation 引用
WWF's goal is to:
Build a future where people live in harmony with nature.Here is a quote from WWF's website:
For 50 years, WWF has been protecting the future of nature.The world's leading conservation organization,WWF works in 100 countries and is supported by1.2 million members in the United States andclose to 5 million globally.
11.Color
Tomato
Orange
DodgerBlue
MediumSeaGreen
Gray
SlateBlue
Violet
LightGray
Hello World
Lorem ipsum...
Ut wisi enim...
Hello World
Hello World
Hello World
...
...
...
...
...
12.CSS
- Inline CSS
This is a Blue Heading
- Internal CSS
This is a heading
This is a paragraph.
- Extennal CSS (recommend)
test.html:
This is a heading
This is a paragraph.
styles.css:
body { background-color: powderblue;}h1 { color: blue;}p { color: red;}/* for an element with id "p01" */#p01 { color: blue;}/* for elements with class "error" */p.error { color: red;} 13.table
| Firstname | Lastname | Age |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
14.javascript
example1: show date
My First JavaScript
example2: change style and content
My First JavaScript
JavaScript can change the content of an HTML element:
This is a demonstration.
example3: change attribute
15.using bootstrap CSS
Bootstrap Example
16.form表单提交
Test input:
If you click the "Submit" button, the form-data will be sent to a page called "/action/api".
Radio Button input:
Select input:
Multiple Select:
textarea:
target="_blank" :默认会在当前窗口进行跳转。如果加上此属性,会打开一个新的空白窗口进行跳转。
method="get"或method="post":限定http请求的方法
必须包含name属性,否则数据不会被发送
二、CSS
A CSS rule-set consists of a selector and a declaration block:

1.Selector
(1) element selector
p { text-align: center; color: red;} (2) id selector
#para1 { text-align: center; color: red;} (3) class selector
.center { text-align: center; color: red;}/* 只针对生效 */p.center { text-align: center; color: red;}/* group selectors */h1, h2, p { text-align: center; color: red;}
2.multiple stytle sheets
如果一个元素在多个css文件中被定义了属性,则会使用最后一个加载的css文件的值
三、JavaScript
1.在HTML中,JS代码插入在块中。可以插入多个js脚本,可以放在body中也可以放在head中,或者both。
2.外部加载js代码的方式
外部的js脚本不能包含script tag:
function myFunction() { document.getElementById("demo").innerHTML = "Paragraph changed.";} 外部脚本的引用可以使用完整的URL,或者一个相对路径。
3.display
- Writing into an HTML element, using innerHTML.
- Writing into the HTML output using document.write(). ——only for testing
- Writing into an alert box, using window.alert().
- Writing into the browser console, using console.log(). --for debugging purposes
My First Web Page
My First Paragraph
4.在HTML中,JavaScript程序是由浏览器来执行。
JS Statements组成:
- Values
- Operators
- Expressions
- Keywords
- Comments
4.1 Values
常量:
- 数字: 10.50、1001
- 字符:"zni"、'zni'
变量:
//没有赋值的变量默认值为undefinedvar x;//赋值参数x = 6;//在一行中声明多个变量var person = "John Doe", carName = "Volvo", price = 200;
4.2 Operators
( + - * / ) =
//x1="John Doe"var x1 = "John" + " " + "Doe";//x2=10var x2 = 5 + 2 + 3;//x3="523"var x3 = "5" + 2 + 3;//x4="55"var x4 = 2 + 3 + "5";
| Operator | Description |
|---|---|
| + | Addition |
| - | Subtraction |
| * | Multiplication |
| / | Division |
| % | Modulus (Remainder) |
| ++ | Increment |
| -- | Decrement |
| == | equal to |
| === | equal value and equal type |
| != | not equal |
| !== | not equal value or not equal type |
| > | greater than |
| < | less than |
| >= | greater than or equal to |
| <= | less than or equal to |
| ? | ternary operator |
| && | logical and |
|| | logical or |
| ! | logical not |
| typeof | Returns the type of a variable |
| instanceof | Returns true if an object is an instance of an object type |
位操作:

4.3 Expressions
一条表达式由values和operators组成
4.4 Keywords
关键字,如var
4.5 Comments
注释
var x = 5; // I will be executed// var x = 6; I will NOT be executed
4.6 Identifiers标识符
identifier: values(keywords、functions、labels)的命名
规则:
- 以字母或下划线或$开头
- 后面跟字母、数字、下划线或$
- 区分大小写
- 不允许出线中划线-,专门用作减法操作符
推荐写法:firstName,小写字母开头的驼峰式命名
5.关键字keywords
| Keyword | Description |
|---|---|
| break | Terminates a switch or a loop |
| continue | Jumps out of a loop and starts at the top |
| debugger | Stops the execution of JavaScript, and calls (if available) the debugging function |
| do ... while | Executes a block of statements, and repeats the block, while a condition is true |
| for | Marks a block of statements to be executed, as long as a condition is true |
| function | Declares a function |
| if ... else | Marks a block of statements to be executed, depending on a condition |
| return | Exits a function |
| switch | Marks a block of statements to be executed, depending on different cases |
| try ... catch | Implements error handling to a block of statements |
| var | Declares a variable |
6.注释
// Change heading:/*The code below will changethe heading with id = "myH"and the paragraph with id = "myP"in my web page:*/
7.data types
var length = 16; // Numbervar lastName = "Johnson"; // String//Object properties are written as name:value pairs, separated by commas.var x = {firstName:"John", lastName:"Doe"}; // Object//first item is [0], second is [1], and so on.var cars = ["Saab", "Volvo", "BMW"]; // Arrays, typeof操作符
typeof "" // Returns "string"typeof "John" // Returns "string"typeof "John Doe" // Returns "string"
undefined和 null的区别
typeof undefined // undefinedtypeof null // objectnull === undefined // falsenull == undefined // true
8.function
function name(parameter1, parameter2, parameter3) { code to be executed} function toCelsius(f) { return (5/9) * (f-32);}//返回函数结果25document.getElementById("demo").innerHTML = toCelsius(77);//返回函数的object本身:function toCelsius(f) { return (5/9) * (f-32); }//document.getElementById("demo").innerHTML = toCelsius; 9.object
var person = { firstName : "John", lastName : "Doe", age : 50, eyeColor : "blue", //method fullName : function() { return this.firstName + " " + this.lastName; }};document.getElementById("demo").innerHTML =person.firstName + " is " + person.age + " years old.";//call methoddocument.getElementById("demo").innerHTML = person.fullName(); 10.域:local 和 global
- 大部分同一般的变成语言
- 注意:没有用var声明的变量,如果被直接赋值,会自动成为全局变量
myFunction();// code here can use carName as a global variabledocument.getElementById("demo").innerHTML = "I can display " + carName;function myFunction() { carName = "Volvo";} 变量生命周期:
从变量声明开始,local变量会在函数完成时被删除,全局变量会在浏览器窗口关闭时被删除。
11.Events
- An HTML web page has finished loading
- An HTML input field was changed
- An HTML button was clicked
button
| Event | Description |
|---|---|
| onchange | An HTML element has been changed |
| onclick | The user clicks an HTML element |
| onmouseover | The user moves the mouse over an HTML element |
| onmouseout | The user moves the mouse away from an HTML element |
| onkeydown | The user pushes a keyboard key |
| onload | The browser has finished loading the page |
12.转义字符
| Code | Outputs |
|---|---|
| ' | single quote |
| " | double quote |
| \ | backslash |
| \b | Backspace |
| \f | Form Feed |
| \n | New Line |
| \r | Carriage Return |
| \t | Horizontal Tabulator |
| \v | Vertical Tabulator |
13.String Methods
| 方法 | 作用 |
|---|---|
| txt.length | 返回长度 |
| txt.indexOf("hello") | 返回第一次出现hello的index(从0开始)。如果不存在,则返回-1 |
| txt.lastIndexOf("hello") | 同上,返回最后一次出现hello的index |
| txt.search("hello") | 类似indexOf,区别是search可以接受正则,而且不支持第二个参数来定义查找的起始index |
| txt.slice(start,end) | 提取字符串 |
| txt.substring | 同上,区别是不能接受负数 |
| txt.substr(start,length) | 同slice,区别是第二个参数规定长度 |
| txt.replace("hello", "hi") | 把hello替换成hi,默认只替换第一个hello。区分大小写 |
| txt.replace(/HELLO/i, "hi") | 同上,不区分大小写 |
| txt.toUpperCase() | 转为大写 |
| txt.toLowerCase() | 转为小写 |
| txt.concat(a,b,c) | 在txt字符后再连接多个字符,此处a,b,c都是变量 |
| txt.charAt(i) | 提取第i个字符,不推荐使用txt[i]的方式,unsafe |
| txt.charCodeAt(i) | 提取第i个字符的unicode |
| txt.split(",") | 以逗号分割字符串成array |
14.RegExp 正则表达式
/pattern/modifiers
var str = "Visit Microsoft!";var res = str.replace(/microsoft/i, "W3Schools");
Modifiers修饰符:
| Modifier | Description |
|---|---|
| i | 忽略大小写 |
| g | 全局匹配 |
| m | 多行匹配 |
Patterns模型
| Patterns | Description |
|---|---|
| [abc] | 匹配中括号中的任一字符 |
| [0-9] | 匹配任一数字 |
| (x | y) |
| \d | 代表一个数字 |
| \s | 代表一个空格字符 |
| n+ | 代表至少一个n字符 |
| n* | 代表0或多个n |
| n? | 代表0或1个n |
test():正则表达式方法
patt.test(str):判断str字符串中是否包含正则表达式patt,返回true或false
exec():正则表达式方法
patt.exec(str):判断str字符串中是否包含正则表达式patt,如果存在,则返回patt,否则返回null完整正则参考:
四、jQuery
1.jQuery: a JavaScript Library
2.Basic syntax:$(selector).action()
3.jQuery uses CSS syntax to select elements. Examples:
$(this).hide() - hides the current element.$("p").hide() - hides all elements.$(".test").hide() - hides all elements with class="test".$("#test").hide() - hides the element with id="test"
4.ready:等待document完全加载后,再进行jQuery代码的执行
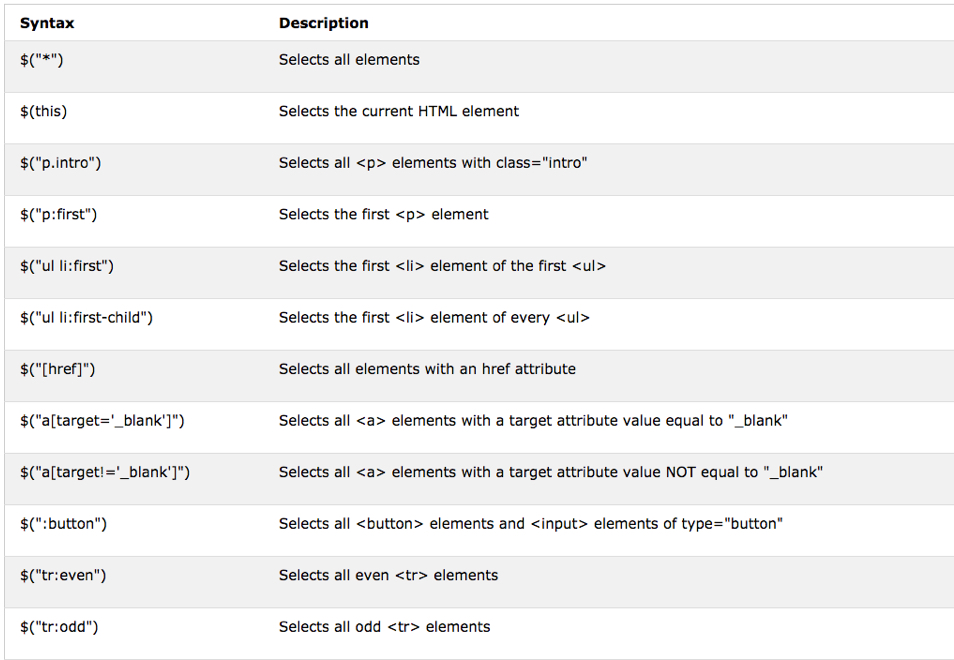
$(document).ready(function(){ // jQuery methods go here...}); $(function(){ // jQuery methods go here...}); 5.Selectors

6.functions in s separate file
7.syntax for event methods:
click:
$("p").click(function(){ // action goes here!!}); double click:
$("p").dblclick(function(){ $(this).hide();}); mouse enter:鼠标移到某元素
$("#p1").mouseenter(function(){ alert("You entered p1!");}); mouse leave:鼠标离开
$("#p1").mouseleave(function(){ alert("Bye! You now leave p1!");}); mousedown()、mouseup()
hover():combination of mouseenter() and mouseleave()
focus:表单的输入框正在输入时
$("input").focus(function(){ $(this).css("background-color", "#cccccc");}); blur:失去焦点时
8.effects
- hide()
- show()
- toggle():在hide和show之间切换
9.Callback
$("button").click(function(){
$("p").hide("slow", function(){ alert("The paragraph is now hidden"); }); });例子中hide()方法传了两个额外参数,第一个“slow”规定了慢隐藏,第二个则是callback方法,该方法会在动作完全执行完成后被调用
10.chain链式调用
$("#p1").css("color", "red").slideUp(2000).slideDown(2000); 11.jQuery HTML
- 获取元素内容
$("#btn1").click(function(){ alert("Text: " + $("#test").text());}); $("#btn2").click(function(){ alert("HTML: " + $("#test").html());}); $("button").click(function(){ alert("Value: " + $("#test").val());});Name:
- 获取属性attributes
$("button").click(function(){ alert($("#w3s").attr("href"));}); - 修改元素内容
$("#btn1").click(function(){ $("#test1").text("Hello world!");});$("#btn2").click(function(){ $("#test2").html("Hello world!");});$("#btn3").click(function(){ $("#test3").val("Dolly Duck");});$("button").click(function(){ $("#w3s").attr({ "href" : "https://www.w3schools.com/jquery", "title" : "W3Schools jQuery Tutorial" });}); - 增加元素
append() - Inserts content at the end of the selected elementsprepend() - Inserts content at the beginning of the selected elementsafter() - Inserts content after the selected elementsbefore() - Inserts content before the selected elements
- 删除元素
remove() - Removes the selected element (and its child elements)empty() - Removes the child elements from the selected element
12.jQuery CSS
| Methods | Description |
|---|---|
| addClass() | Adds one or more classes to the selected elements |
| removeClass() | Removes one or more classes from the selected elements |
| toggleClass() | Toggles between adding/removing classes from the selected elements |
| css() | Sets or returns the style attribute |
$("button").click(function(){ $("h1, h2, p").addClass("blue"); $("div").addClass("important");}); $("button").click(function(){ $("#div1").addClass("important blue");}); $("button").click(function(){ $("h1, h2, p").removeClass("blue");}); $("p").css("background-color"); $("p").css("background-color", "yellow"); $("p").css({"background-color": "yellow", "font-size": "200%"}); 13.AJAX
参考:
AJAX = Asynchronous JavaScript and XML.
In short; AJAX is about loading data in the background and display it on the webpage, without reloading the whole page.
异步加载机制,使得浏览器可以在后端加载数据,然后更新部分页面,而不需要重新载入整个页面
- load
$(selector).load(URL,data,callback);
- get
$.get(URL,callback);
$("button").click(function(){ $.get("demo_test.asp", function(data, status){ alert("Data: " + data + "\nStatus: " + status); });}); callback函数中的第一个参数是请求的内容,第二个参数是请求的状态。
- post
$.post(URL,data,callback);
$("button").click(function(){ $.post("demo_test_post.asp", { name: "Donald Duck", city: "Duckburg" }, function(data, status){ alert("Data: " + data + "\nStatus: " + status); });}); 
